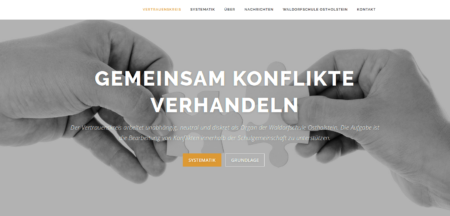
Als Sticky Header bezeichnet man eine horizontale Navigationsleiste, die beim Scrollen der Seite erscheint. Natürlich kann man einen Sticky Header in WordPress auch selber bauen. Muss man aber nicht. Es gibt wie für viele Lösungen auch für Sticky Header in WordPress diverse Plugins. Angenehm von der Bedienung und sehr gut in die restliche Struktur integriert ist das Plugin „Simple Sticky Header on scroll„.
Die Einrichtung ist unter „Customizer“ bei den restlichen Einstellungen des Themes zu finden. Unter „Menü“ wählt man aus, ob ein Menü im Sticky-Menü erscheinen soll. Dadurch kann man bei gescrollter Seite ein komplett anderes Navigationsmenü zeigen als beim Aufruf der Seite.
Es kann weiterhin ausgewählt werden, ob das Sticky Menü auch auf mobilen Geräten gezeigt werden soll.
Das wirkt alles sehr sympathisch. Was der Entwickler des Simple Sticky Header Plugins sonst noch so kann, ist in seinem Portfolio zu sehen.